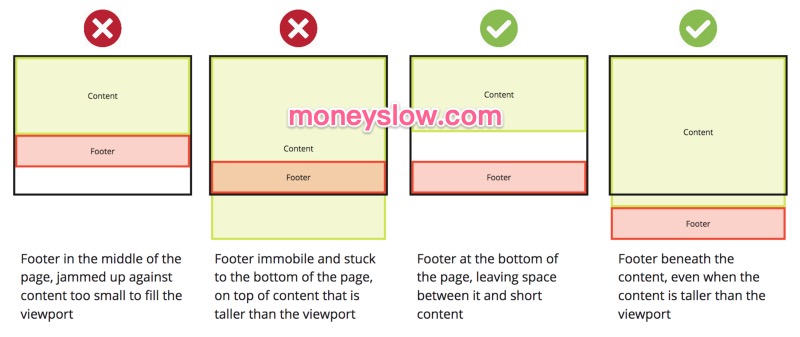
如下图,想要footer一直保持在最下面,第四个图的效果:

在全局代码添加css引用:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="main.css" />
</head>
<body>
<div id="page-container">
<div id="content-wrap">
<!-- all other page content -->
</div>
<footer id="footer"></footer>
</div>
</body>
</html>下面是css代码文件main.css,放到同级目录中
#page-container {
position: relative;
min-height: 100vh;
}
#content-wrap {
padding-bottom: 2.5rem; /* Footer height */
}
#footer {
position: absolute;
bottom: 0;
width: 100%;
height: 2.5rem; /* Footer height */
}